for your
generous donation
to support
The Blogger Guide.
It's very nice of you to have done it
and
I really appreciate your contribution.
It is people like you
who give me the
strength and the ability to continue this blog.
Many Thanks,
ids.
the illustrated blogger guide
You start a new blog and then write up some content on it. Once you think that you've got enough posts for people to hang around, you let your friends, family and colleagues know about your blog. And now you want the whole world to visit your blog! Fair enough.
But how do you know whether these people actually visited your blog? How do you count the number of visitors to your blog? Well, it turns out that there's quite a number of ways of doing that. There are many traffic monitoring services available out there and in this article we will take a look at a few of them.
I have been using 4 such services to track the visitors to my blog. (Note, however, that you don't have to use that many to track visitors. Even a single monitoring service can do the job.) Feedjit, SiteMeter, StatCounter and Google Analytics are those 4 services and all of them are free services.
Feedjit offers two widgets to track visitors; a traffic feed which shows the 10 most recent visits to and exits from your blog and a miniature traffic map. Both widget are updated real time (i.e. as and when visitors arrive). The traffic feed shows the location (country, city) of visitors, the referring URL, the entry page and the exit page for each visitor (all these details are not available for certain visits). This is ideal to know who's visiting from where, but it doesn't readily give a count of your visitors.
SiteMeter and StatCounter both provide counts of visits and page views per visit. In fact, both provide almost identical data though with different presentations. The tracking code from these services, which you install in your blog also displays a count of visitors.
Registering with SiteMeter is simple and installing the tracking code in your blog is pretty easy. It offers a very good set of statistics in a neat, compact format. The presentation of information in SiteMeter is what I like most about it. With respect to each visit, the visitor location, the referring URL, entry and exit pages, duration of the visit, time zone information and a lot of system stats such as the browser used, screen resolution, color depth etc are provided. Many bar and pie charts that summarize the visits are also provided. Absence of the navigation path of each visitor (i.e. what pages were viewed other than the entry and exit pages) is one of the disadvantages of SiteMeter.
StatCounter, on the other hand, provides the navigation path of each visitor which is very useful to see what people actually read once they get in. Other than that, it's almost the same set of data as provided by SiteMeter. My personal preference, however, is SiteMeter for its neat, easily comprehensible presentation of data. (Besides, I don't like the ugly counter by StatCounter displayed on the blog once we install the tracking code)
Last but certainly not least, Google Analytics (GA) is the service which offers the most complex analysis of data. As with many Google services, the user interface (i.e. presentation) is excellent. You have a configurable dashboard and you can drill down on each item on the dashboard. Visitor trends, visitor loyalty and a lot more useful stats are provided. The difficult and time consuming installation (compared to the other 3), non real time data (stats are updated only once a day) and complexity can be stated as the primary disadvantages of GA. The complexity is because of the added focus towards AdWords customers. In my view, GA is useful if you have huge amount of visitors and you want to direct these visitors to targets such as increased sales from your site. Another problem with GA is the difficulty of excluding your visits (i.e. internal visits) to the blog whereas it is just a click of a button with the other 3 services.
One thing you must remember though is that the stats, especially the visitor counts and page views, from these 4 different services are very rarely in agreement. They differ from each other depending on factors such as the time interval that makes two adjacent visits from the same person count as two visits or one visit. For example, if the same person visits your blog more than once within a space of 'x' hours, all of that will count as one visit. But this 'x' differs from service to service.
In conclusion, I can say that I check my SiteMeter stats every so often and use Google Analytics to drill down for more complex stats.
This is a series of articles providing you with step by step instructions on how to convert a given default Blogger template in to a three column template with either two right sidebars or with left and right sidebars.
(If you, however, prefer to know the internal details of three columns before following a step by step guide, then I suggest you to take a look at my other series, Blogger Three Column Templates Explained.)
Minima
Three column templates are in high demand among most of the bloggers. This is evident from the frequency in which that question gets asked in the blogger forums. I have written up a series of articles that explains the under the hood details of converting a 2 column template in to a 3 column one.
If you are the type of person who likes to know what's happening underneath, before modifying your template, then this article series is for you. (However, if you are happy to do that by just following some steps almost blindly, then I suggest that you find a matching guide for your template from my other series, 3 Column Templates: Step by Step Guides.)
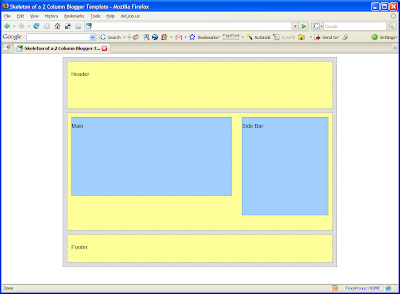
To change your template in to 3 columns with confidence, the first thing you should understand is the basic structure or the skeleton of a Blogger template. That is what the first article in the series, Skeleton of a Blogger Template, covers. The many wrappers such as the outer-wrapper, the sidebar-wrapper etc and their containment hierarchy are explained in that article with simple illustrations.
The second article is the longest in the series. Titled as Adding a Third Column, this article takes you through a step by step explanation of how a generic 2 column skeleton template is converted in to a skeleton 3 column template with two sidebars on the right hand side. The first 3 steps of adding a new CSS selector, providing a div placeholder in the body and expanding the parent containers to accommodate the new sidebar are explained by providing code snippets as well as figures of the intermediate and final steps.
The fourth step of converting in to 3 columns is fixing the wire frame editor to fit the new sidebar inside the Add and Arrange Page Elements view. (This is to correct a problem faced primarily by Firefox users). The third article, Layouts Wire Frame Editor, is focussed entirely on this step.
The fourth and final article, 3 Columns with Left and Right Sidebars, shows the differences between a template that has two sidebars on the right and one with left and right sidebars. In fact, the differences lie only in the first and second steps mentioned above.
So go ahead and read all of them if you really want to know the behind the scene details of 3 columns. However, keep in mind that this series is like a road map given to you when you want to go from point A to point B; but it isn't a set of driving directions that reads out as "take the turn to the right and to the left" and so on.
This is the fourth in a series of articles on 3 column templates. In the second article in this series, we looked at a generic two column template and converted that to a generic 3 column template with two sidebars on the right hand side. I use the word generic because these articles will not talk about any given Blogger template.
In this article, we'll see how we can create a generic 3 column template with sidebars on the left and the right hand side of the main post area.
Again we will start from the generic two column template. (For details, please read the second article). The steps are the same whether we create two right sidebars or left and right sidebars.
First step is to duplicate the existing sidebar CSS selector and create a new one. The code shown in red below is the duplicated selector.

Article Series: 3 Column Step by Step Guides
Here are the steps to convert a default 2 column Son of Moto template in to a three column template with sidebars on the left and right hand side of the main post area.
(If you really want to understand what's happening here, read the article series Three Column Templates Explained.)
1) Add a new CSS id selector for the 2nd sidebar wrapper.

As I mentioned in one of the previous articles, Feedjit offers a simple yet elegant set of widgets to monitor blog traffic and page popularity. The power of those widgets is their simplicity. You can install them in no time, and they load up very quickly.
Another feature I liked most is the ease in which we can ignore our own visits (or internal visits as they are called sometimes) to the blog. Just at the click of a button, it will install a cookie and you are done.
Here's a simple illustration on how to do it.
Click on the "Options" link at the bottom of your widget.
Then click "Ignore my browser" and it will install the cookie to ignore visits from that particular browser.
Once you ignore, the link will change to "Stop ignoring me", which you can always use to stop ignoring your visits.
You will have to do this for each browser (i.e. Firefox, IE etc) that you use to visit your blog.


Related Posts
 The Before view has a white background which does not match with the column's background color. It is also nice if you can match the text color to the color of the rest of the text in the column. The After view shows the customized unit.
The Before view has a white background which does not match with the column's background color. It is also nice if you can match the text color to the color of the rest of the text in the column. The After view shows the customized unit.
When customizing our blog, we come across situations where we need the exact RGB value of a given color. This article explains a simple technique to find the RGB values using MS Paint and the Calculator applications that come as standard applications with your operating system.
The technique might seem a bit tedious, but the advantage is that it needs no specialist software tools or graphics applications. And even if you are not a graphics expert you can use it easily.
Here are the steps to find the exact RGB value of a given color.
1) View your blog using your favorite browser, scroll down until you see the color you want to find the RGB value and press the "Print Screen" button (in your keyboard).
2) Open MS Paint and click Edit -> Paste or simply Ctrl+V. What you saw in the browser will be copied as a new untitled image.
3) Select the Color Picker tool and click on an area that has the color you want to match. (For example, in the figure below we are going to pick the gray shading in the background)
4) Now go to Colors -> Edit Colors... option and click on the "Define Custom Colors >>" button. The color you picked will be selected on this palette. At the bottom right hand corner you will see the Red, Green and Blue values you need. Note down the R,G,B values (given in decimal).
5) Now we need to find out the hexa-decimal values that correspond to those decimal values. This is where we use the simple Calculator. Open the Calculator application from Program -> Accessories. Switch to the scientific mode by clicking View -> Scientific.
6) By default it will be in the decimal number mode. Enter the R value (238 in this example) and click on the Hex radio button. The corresponding hexa-decimal value (EE in this case) will be shown in the dial.
The selected color in this case has the same value for R, G and B. (In fact, all shades of gray has the same values for R, G and B.) Therefore, the RGB value of the background color that we need is #eeeeee.
Repeat step 6 to find out the hex value for the Green and Blue elements, if they are different.
Tip:
If you find it difficult to pick a color, zoom the image by pressing Ctrl+PageDown or using View -> Zoom -> Custom... option.
When you try to customize your blog, you come across situations where you have to deal with some cryptic numbers that represent colors. For example, if you want to customize your AdSense ad units to match your blog's colors, you have to edit its various color elements.
These numbers are called the RGB color values and they are specified as hexa-decimal numbers (Hexa-decimal means the base 16 number system and in the absence of digits beyond 0..9, letters 'a' through 'f' are used for values '10' through '15'). RGB stands for the 3 basic colors Red, Green and Blue. A computer knows only to work with binary (i.e. 0 and 1) numbers. So what we write in the above cryptic form is actually a 24 bit color number.
The 24 bits are divided in to 3 equal parts of 8 bits, each representing one of the basic colors. 8 bits is 1 byte, so we have 3 bytes of information making up a color value. This is, in fact, the color used to paint an individual pixel (or picture element) on the screen. So a white background means a background where each pixel in that background is displayed using the color value #ffffff.
An RGB color value is specified with a leading '#' character. The '#' tells the computer that the proceeding number is a hexa-decimal number. The next 6 digits represent the color values for R,G,B using two digits for each. Each of the main colors are divided in to 256 different gradients and a number between 0..255 is assigned to each gradient. In binary, 255 is the largest number you can write using an 8-bit number (i.e. 11111111). Decimal '0' maps to binary 00000000.
A value that we write using 8 binary digits can be written using only two hexa-decimal digits. So the value 'fifteen' is written as 15 in decimal, as 1111 in binary and as ff in hex. This allows us to easily represent a 24 bit binary number as a 6 digit hexa-decimal number.
Therefore the number #6699cc tells the computer that the color values are 66 for R, 99 for G and cc for B. Those values map to the decimal numbers 102, 153 and 204 respectively. Another shortened form to right RGB colors is to use decimal numbers as in RGB(102,153,224).
This article explains a simple technique to find out the RGB color values of a given color.
An AdSense ad unit has 5 basic color elements. Having an understanding of these elements are useful when it comes to customizing an ad unit to match your blog's colors. The figure below shows a mapping of those elements to an actual ad unit.
The elements are Border, Background, Text, Title and Url. Border is the area where you see the "Ads by Google" part. This is in fact the background color of that rectangular area. The Background element is the background color of the area excluding the border. Each individual ad comprises of 3 elements, its title, the descriptive text and the ad URL. The Title, Text and Url elements correspond to these 3 elements of each ad respectively.
Whether you customize your ad unit using the Blogger Layout Editor or your AdSense account, these are the 5 color elements available for color customizations.
The actual color of each element is specified using a cryptic number similar to the #6699cc given for the Border element in the above figure. They are called the RGB color values. This article explains the RGB colors and a simple technique to find the exact RGB value for a given color is found here.
The layout and the presentation (i.e. styling) of Blogger blogs are handled by cascading style sheets (CSS). If you ever found that the default styles available from the Blogger's editor are not enough for the type of content you write, you can easily add a custom style sheet in to your template.
Even if you don't know much about CSS and HTML, this illustrated tutorial will guide you on how to add a given style class to your Blogger template.
Here's how to do it. This tutorial will show you how to add a style class to display code snippets. The code for the CSS class given below is also styled using the same class.


If your blog is marked as a spam blog you can submit a request to Google to get it humanly reviewed and cleared.
After blogging for nearly two months and a handful of posts, I had one of my blogs marked as a spam blog. All of a sudden I had to type in a verification word for every new post or edit I do. I thought it must be an additional step to ensure that it's a human indeed who's posting. One day I casually clicked on the red colored help icon (?) next to the word verification and then only I realized that my blog is marked as a spam blog.
The help page said that I can submit a request to get my blog manually reviewed by Google to get the spam blog status cleared. So I did and within two days I got a mail from Blogger Support that my blog is reviewed and cleared. So I'm back to posts without word verifications. :-)
I just can't think of a reason as to why my blog got marked as a spam blog. I did not post frequently and all my content was original and not just copy and paste work. Blogger Help states that blogs that perform link spamming get marked as spam, again something that my blog didn't do. Nevertheless the spam detection algorithm thought that it's a spam blog and I think Google should improve on it. However, the Blogger Support was quick to respond to my request and clear my blog.
If you, too, have to enter a word verification to post to a valid blog, go ahead and get your blog cleared.
Feedjit offers an exciting set of widgets to monitor the traffic to your blog or web site in real time. They are very lightweight and easy-to-install widgets and you can set up them in no time.
There are two main types of widgets.