Meta tags are used to add additional information about the pages in a site/blog. A list of common questions and answers regarding meta tags are given below.
What is a meta tag?
What are the different types of meta tags?
How do I add one to my blog?
What is a meta tag?
The word meta carries the meaning about. For example, in database theory, the term metadata means data about data held in a database. Similarly, the meta tag carries information (or data) about the content in a web site or page.
The general format of a meta tag is:
<meta property value/>
where the property signifies the name of a property to which the meta tag relates and the value is the actual value taken by that property. The value of the meta tag is always provided using the content attribute.
What are the different types of meta tags?
Meta tags differ by the type of the property (see above question) they describe. These properties are defined using the following attributes of the meta tag. (Note: This is not a complete reference of the attributes. Only some of the commonly used ones are listed here)
name
The name attribute is used to define some of the most commonly used meta tags, namely, author, description and keywords.
- author - used to define the author of a web page
- description - used to provide a general description about a web page
- keywords - used to provide a list of keywords that the search engines can use in indexing a web page
<meta name="keywords" content="Blogger Tips, Blogger Guides, 3 Column Template Tips"/>
<meta name="description" content="A blog containing tips and guides on Blogger with clear and simple technical explanations"/>
http-equiv
This attribute provides another very commonly used functionality, redirecting. If used normally, it will only instruct the browser to refresh (i.e. reload) a page after a specified number of seconds. However, by providing an alternate URL, it is possible to load a different page when refreshing; i.e. a redirect is affected.
Reload the same page after 5 seconds:
Redirect to the given URL (specify 0 as time to affect an immediate redirect):
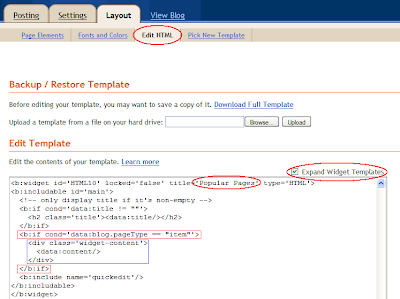
How do I add one to my blog?
The meta tags are added to the Blogger template. Go to the Edit HTML mode of your Layout editor and paste the meta tag after the <head> tag. See the figure below for an illustration of this step.

Reference: